How to customize very complex grid
How to customize very complex grid
Developed with Javascript, Rest API, SmartAdmin Bootstrap
Good morning everyone,
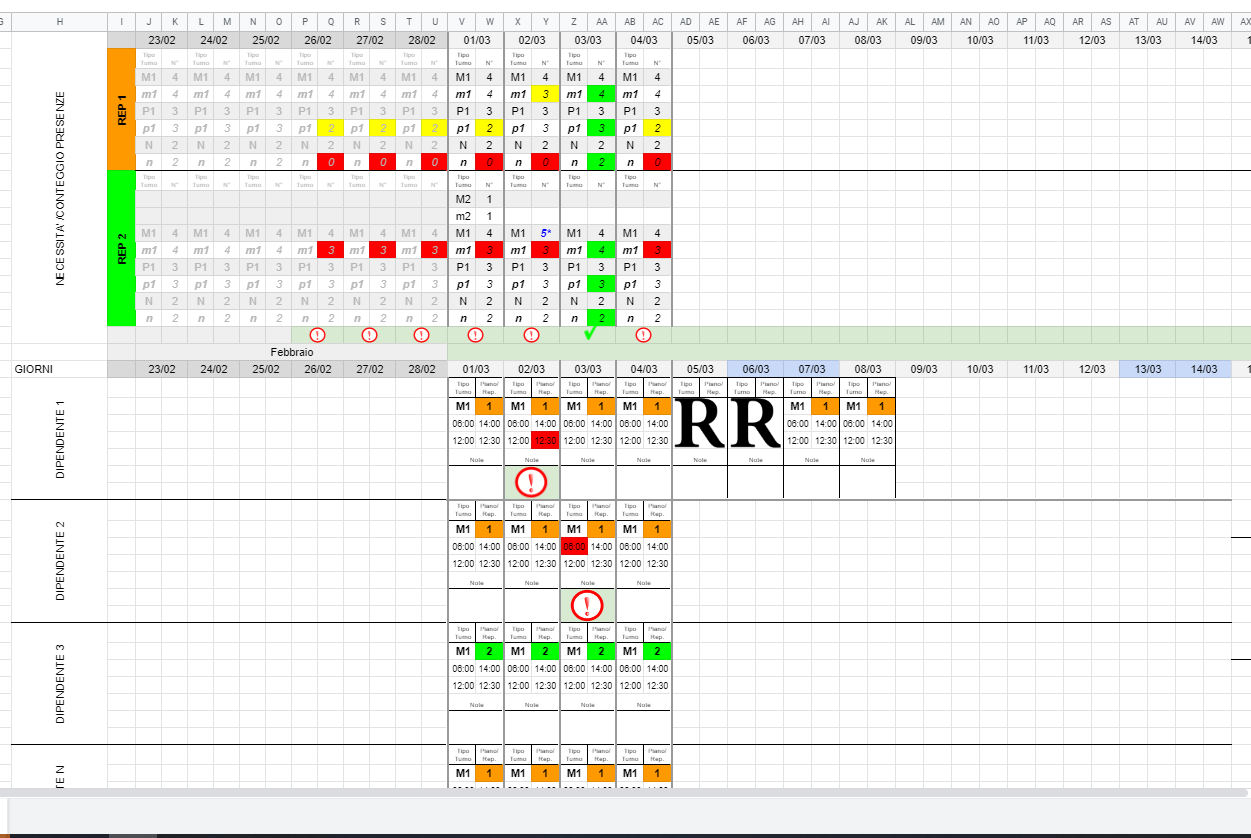
I have to make a single page application and I try to use this datatables to make a complex grid, like this:

I need to involves, merged column, merged rows, different element in a column, image and runtime control of the user.
The datatables era support all of this features?
Thx
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Using rowspan and colspan in the -tag tbody` is not supported as documented in the installation docs.
You can place different / multiple elements in a cell. You can use
columns.renderfor this. See this example.Do you mean using click events in the table? See this example. You will need a selector that finds the element you want to create a click event for.
Kevin
Thx kthorngren, I'll try and i'll update this post.
Bye