Column visibility toggle buttons working, but buttons are too large...options?
Column visibility toggle buttons working, but buttons are too large...options?
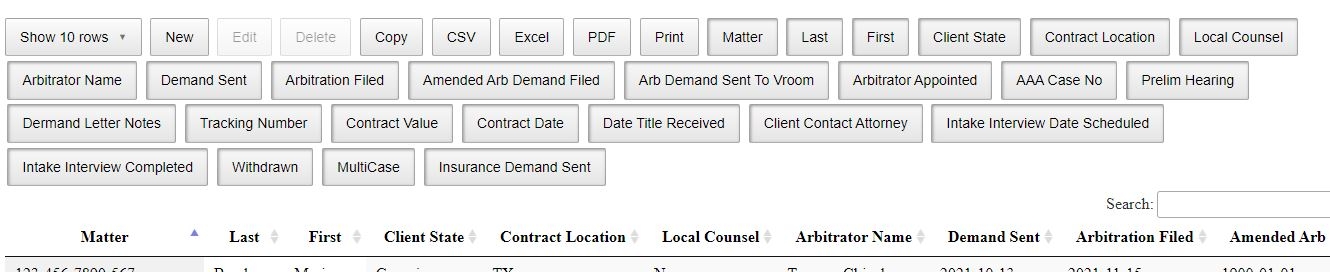
I have a table using Editor and needed a way to toggle the column visibility, as there are over 20 columns in the table. I found a post that mentioned adding the columnsToggle button, and that works just fine, but it takes up far too much real estate on the page:

I found another post showing how to edit the CSS for buttons, and I got it working when I tested it on the 'New' button like so:
buttons: [
'pageLength',
{ extend: "create", editor: editor, className: 'btn-test' },
However, when I tried the same above format, but replaced "create" with "columnsToggle", it had no effect.
Ultimately what I'm looking for is a clean way of displaying controls for toggling column visibility without taking too much real estate. Any ideas would be welcome.
Thanks!
-Ben M.
Answers
Can you not put them in a drop down or a pop over such as in this example?
Allan