Different Data Sources With Same Structure. One is read by table, other is not
Different Data Sources With Same Structure. One is read by table, other is not
Link to test case: https://jsfiddle.net/BeerusDev/okn1e3tf/1/
The test case linked above is a working example with static data.
At the end of my footerCallback I have a function updateOutsideCount(). In my static example, I call transformedResults in my flatMap(), and everything works fine, and you can see in the console when you search a previous date (i.e. 7/20/2021) it logs transformedResults in the console.
Here is how it looks:
{
Days: [{
Date: "07/26/2021",
Day: "Monday",
Location: "Present",
Status: "P"
}, {
Date: "07/27/2021",
Day: "Tuesday",
Location: "Not Recorded",
Status: "NR"
}, {
Date: "07/28/2021",
Day: "Wednesday",
Location: "Meeting at Client",
Status: "TRV"
}, {
Date: "07/29/2021",
Day: "Thursday",
Location: "Meeting at Client",
Status: "TRV"
}, {
Date: "07/30/2021",
Day: "Friday",
Location: null,
Status: null
}],
Department: "IT",
Employee: "Goten Dev"
}
In my actual example, I cannot use transformedResults because it is not defined, I defined it in my AJAX call and pushed it through as data. When I console.log(data) in my actual dynamic example this is how it is formatted, looks exactly like transformedResults:
{
"Department": "IT",
"Employee": "Sample Dev",
"Days": [
{
"Day": "Monday",
"Date": "7/19/2021",
"Status": "P",
"Location": "Office"
},
{
"Day": "Tuesday",
"Date": "7/20/2021",
"Status": "P",
"Location": "Office"
},
{
"Day": "Wednesday",
"Date": "7/21/2021",
"Status": "P",
"Location": "Office"
},
{
"Day": "Thursday",
"Date": "7/22/2021",
"Status": "P",
"Location": "Office"
},
{
"Day": "Friday",
"Date": "7/23/2021",
"Status": "P",
"Location": "Office"
}
]
}
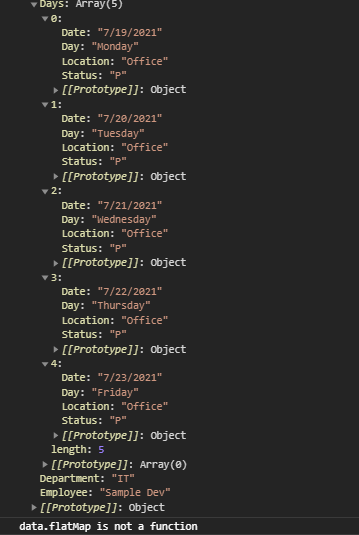
Here is a screenshot 
How come transformedResults.flatMap() is working, but data.flatMap() is not a function? I can do data.Days.flatMap(), but that leaves dayArray undefined?
Here is my JSFiddle for my dynamic version, it includes all of my JS:
https://jsfiddle.net/BeerusDev/053zyoL4/8/
The only issue is the ending of my footerCallback! I hope I provided enough test cases/documentation. This has been driving me insane not being able to figure it out.