Get value from selection in a row
Get value from selection in a row
Hi, I try to fetch values from rows in my datatable and it works great for the cells that contains strings, but the one contains a selection returns the source code. How can I only fetch the value of the selection?
<?php
session_start();
if(!isset($_SESSION["usersuid"])) {
header("location: ../index.php");
}
$serverName = "localhost:3306";
$dBUsername = "qderbntl_packageapple";
$dBPassword = "zMWQH},bo?k]";
$dBName = "qderbntl_db";
$conn = mysqli_connect($serverName, $dBUsername, $dBPassword, $dBName);
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css" />
<style>
.material-symbols-outlined {
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
</style>
<link rel="stylesheet" href="userlobby.kurser.css">
<link rel="stylesheet" href="https://cdn.datatables.net/v/dt/jq-3.6.0/dt-1.12.1/b-2.2.3/sl-1.4.0/datatables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
var table = $('#example').DataTable();
$('#example tbody').on('click', 'tr', function () {
$(this).toggleClass('selected');
});
//$('#button').click(function () {
// alert(table.rows('.selected').data().length + ' row(s) selected');
//});
$('#example tbody').on( 'click', 'tr', function () {
var d = table.row( this ).data();
console.log( table.row( this ).data() );
//console.log(d[0], d[1], d[2]);
})
});
</script>
</head>
<body>
<div class="container">
<h2>Lägg till kurser</h2>
<button id="button">Row count</button>
<button id="">Ändra dina kurser</button>
<table id="example" class="display" style="width:100%;" style="height:100%;">
<thead>
<tr>
<th>Kursnamn</th>
<th>Kurskod</th>
<th>Poäng</th>
<th>Betyg</th>
</tr>
</thead>
<tbody>
<?php
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
$sql = "SELECT * FROM kurser";
$all_kurser = mysqli_query($conn, $sql);
while ($row = mysqli_fetch_array($all_kurser)) {
//echo "<option>" . $row['kursNamn'] . "</option>";
echo
"<tr>
<td>" . $row['kursNamn'] . "</td>
<td>" . $row['kursKod'] . "</td>
<td>" . $row['kursPoints'] . "</td>
<td>
<select size='1' id='row-1-office' name='row-1-office'>
<option value='A' selected='selected'>
A
</option>
<option value='B'>
B
</option>
<option value='C'>
C
</option>
<option value='D'>
D
</option>
<option value='E'>
E
</option>
<option value='F'>
F
</option>
</select>
</td>
</tr>";
}
exit();
?>
</tbody>
<tfoot>
<tr>
<th>Kursnamn</th>
<th>Kurskod</th>
<th>Poäng</th>
<th>Betyg</th>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
- This is my return in console:
- (4) ['Svenska 2', 'SVESVE02', '100', '<select size="1" id="row-1-office" name="row-1-off…on>\n </select>']
- 0
"Svenska 2"
1
"SVESVE02"
2
"100"
3
"<select size=\"1\" id=\"row-1-office\" name=\"row-1-office\">\n ((this is the one that gives me source code))
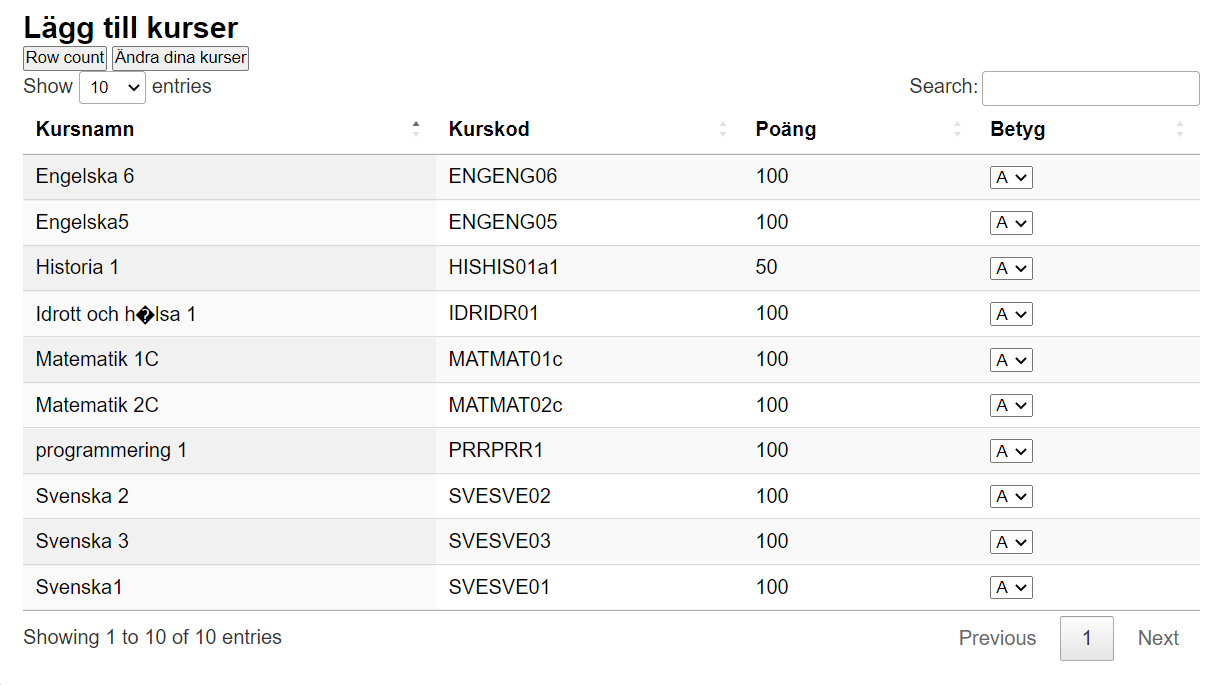
This is how the datatable looks:

Replies
You will want to use jQuery for this. Maybe something like this:
You may need to use a different technique to find the selected value. Stack Overflow will have lots of ideas you can try, such as this thread.
Kevin